The Terms and conditions Checkbox feature ensures that customers agree to your store’s terms before proceeding with their purchase. This guide will help you configure and customize the feature.
1. Enabling the Terms and conditions Checkbox
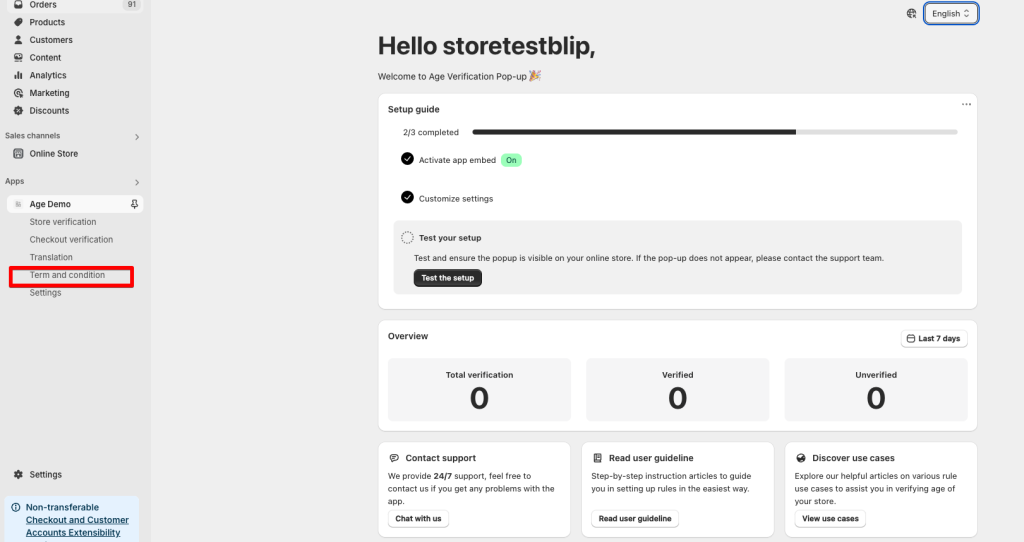
- Navigate to the Terms and conditions settings in your Shopify admin.

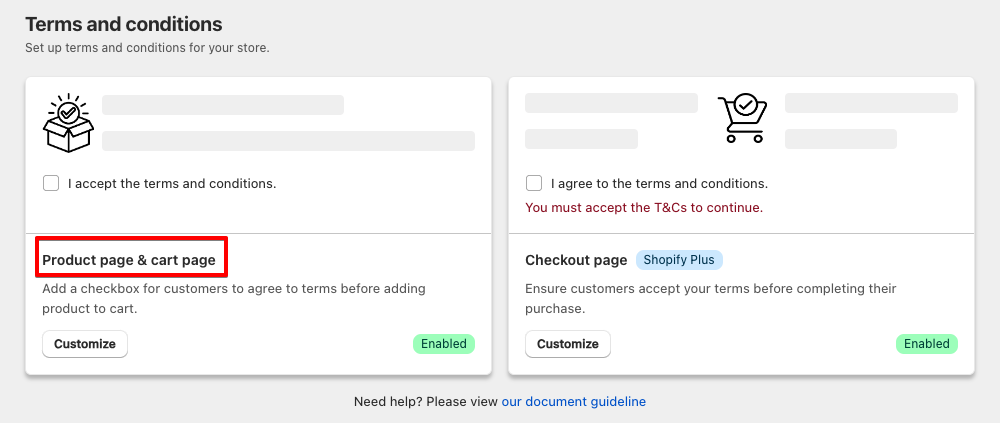
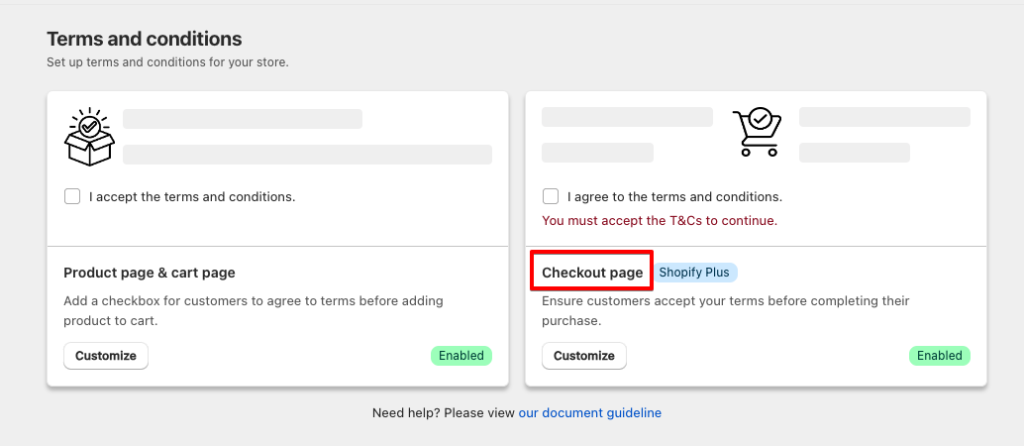
- Choose where to display the checkbox:
- Product Page: Require agreement before adding products to the cart.
- Cart Page: Require agreement before proceeding to checkout.

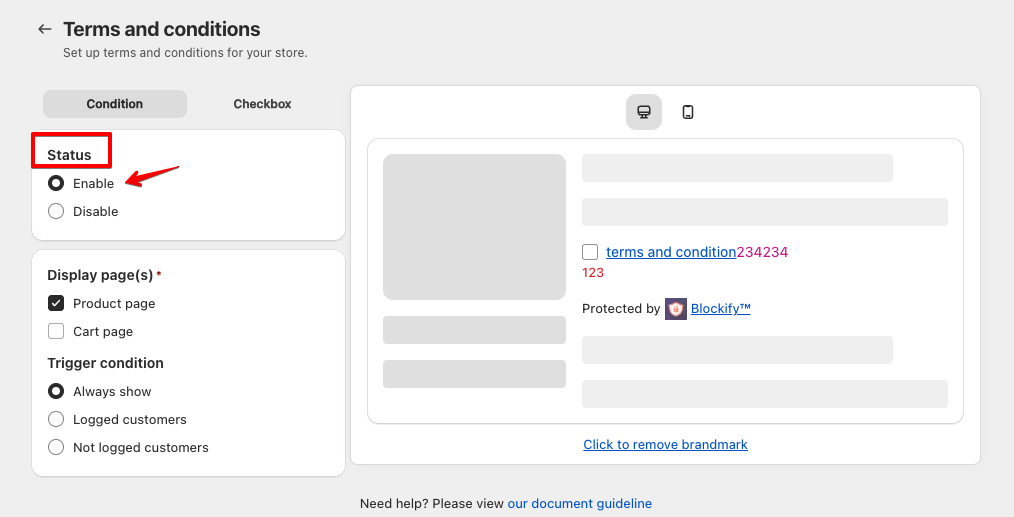
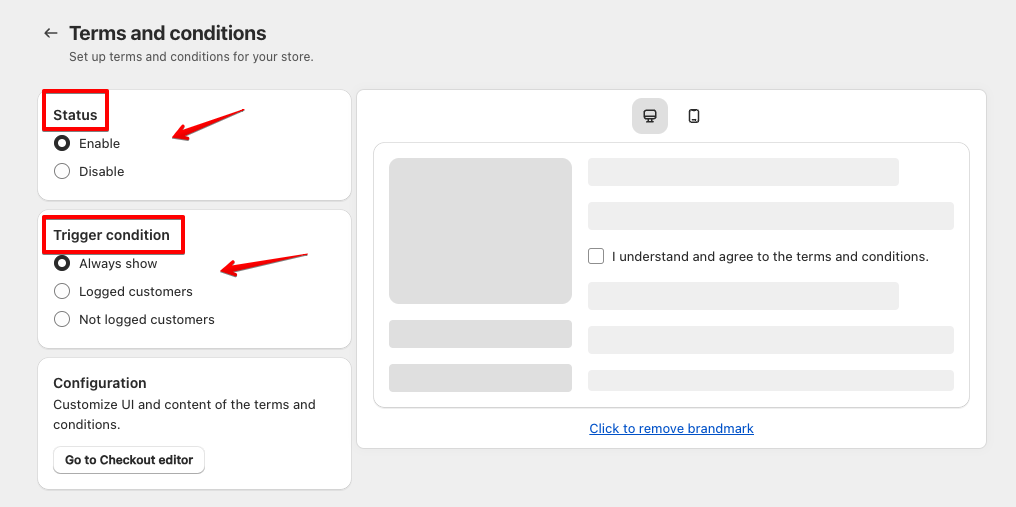
- Select Enable under the Status section.

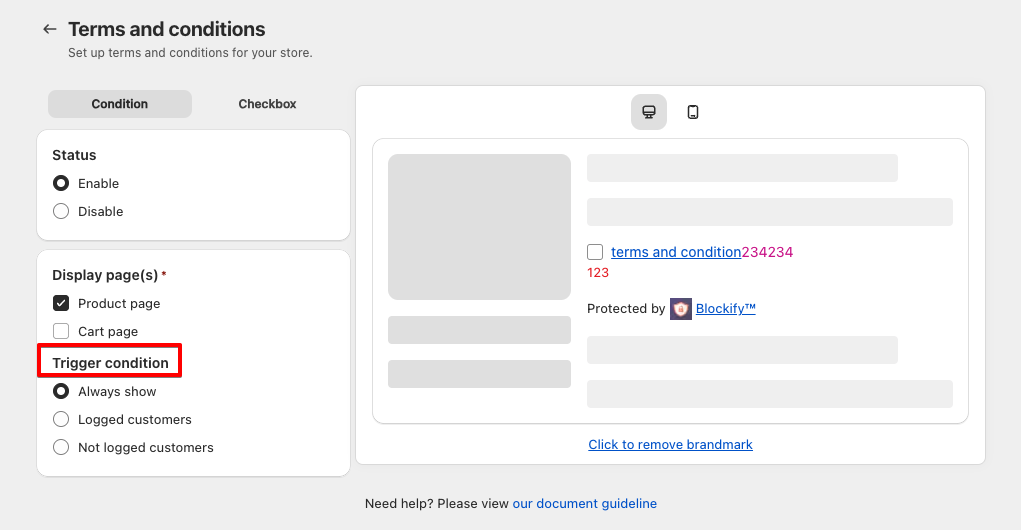
- Set the trigger condition:
- Always show
- Only for logged customers
- Only for non-logged customers

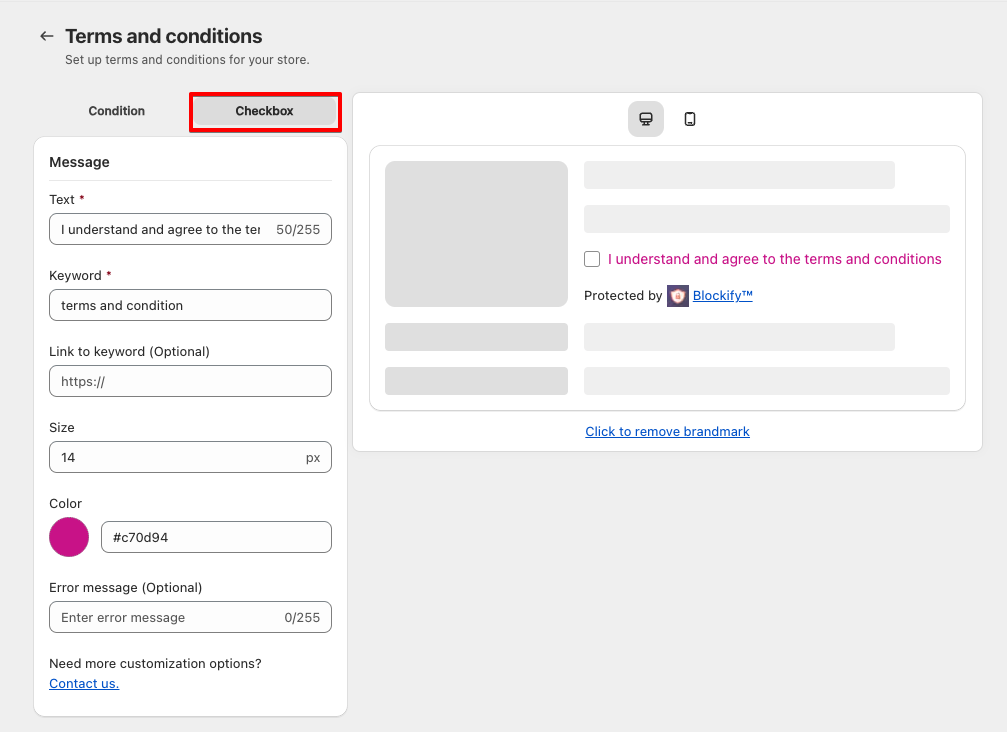
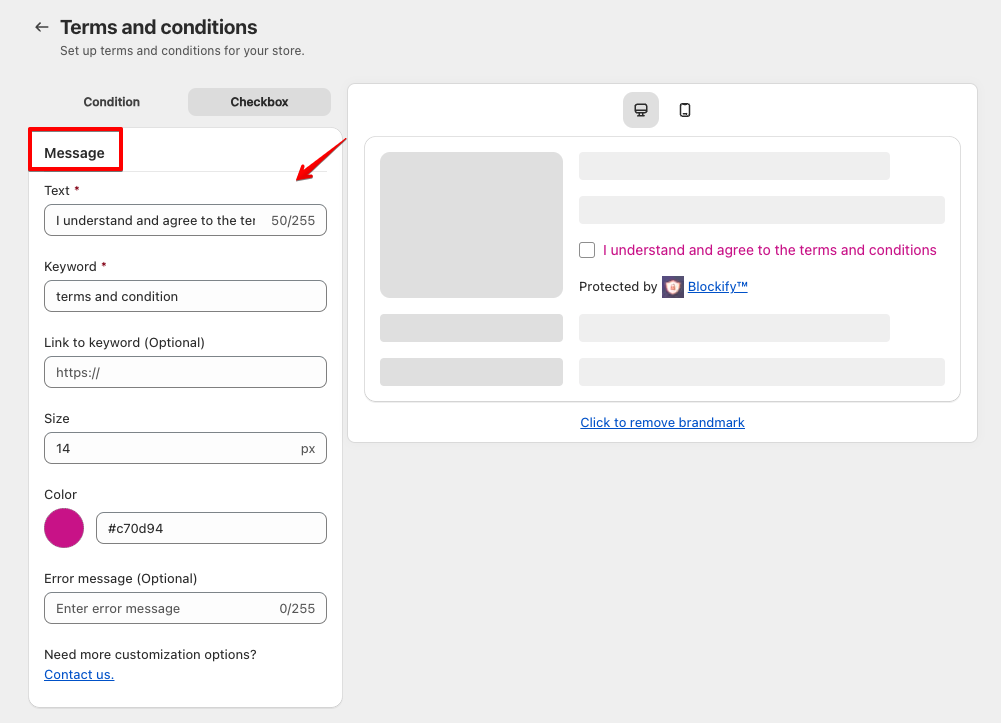
2. Customizing the Checkbox Message
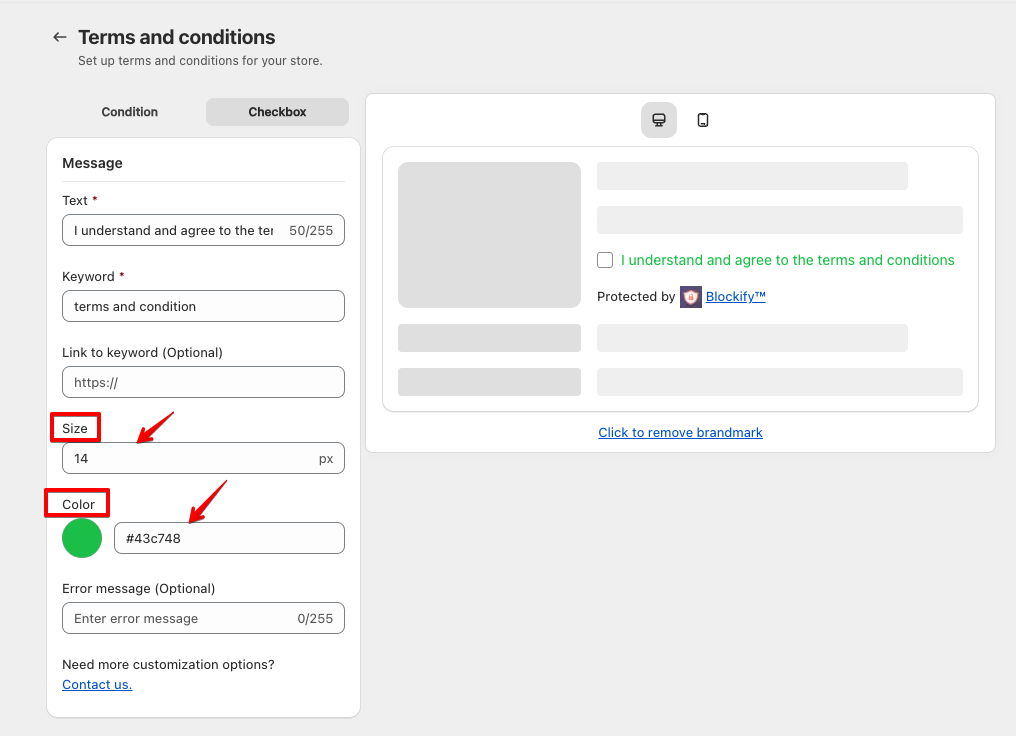
- Navigate to the Checkbox tab.

- Under Message, modify the text displayed next to the checkbox (e.g., “I understand and agree to the terms and conditions”).

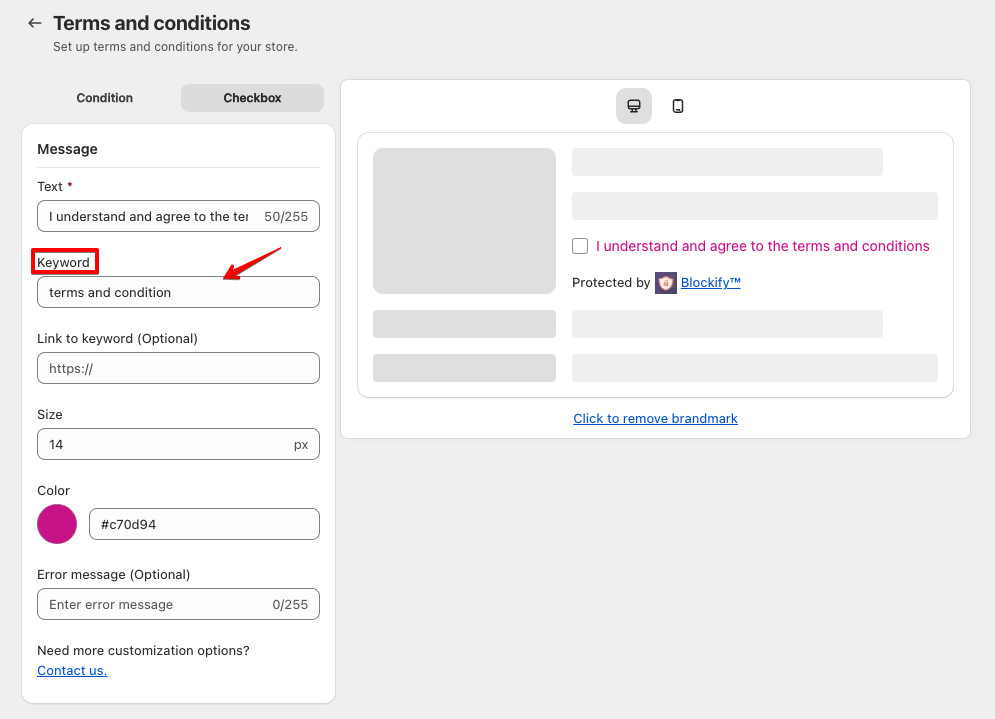
- Set a Keyword (e.g., “terms and conditions”) to link it to your store’s terms & conditions page.

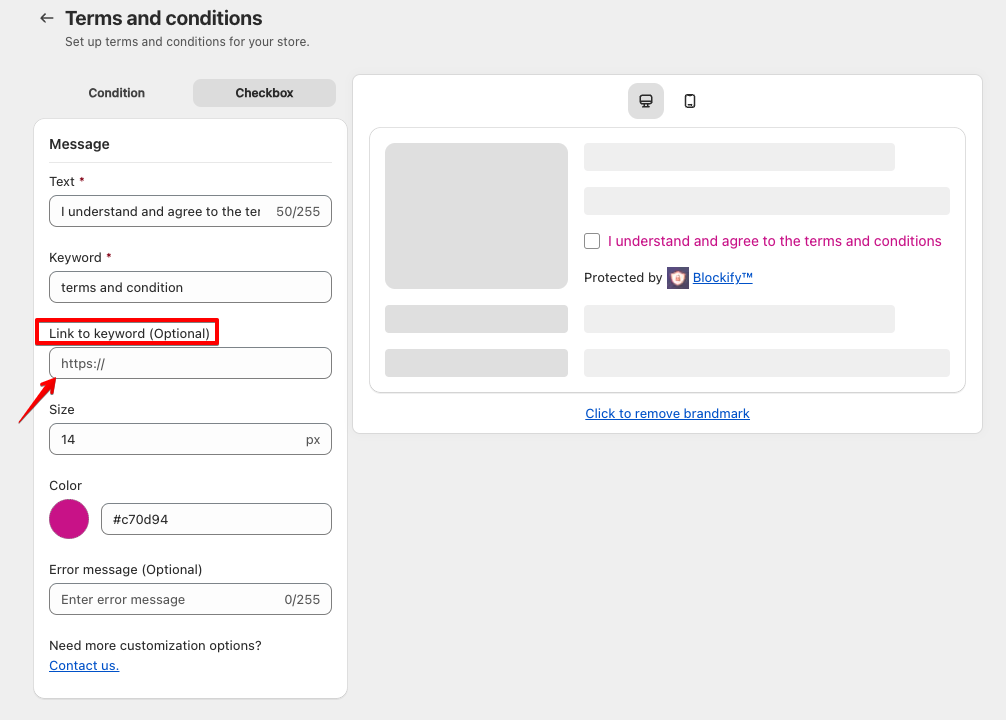
- (Optional) Add a URL to hyperlink the keyword.

- Customize the font Size and Color to match your store’s design.

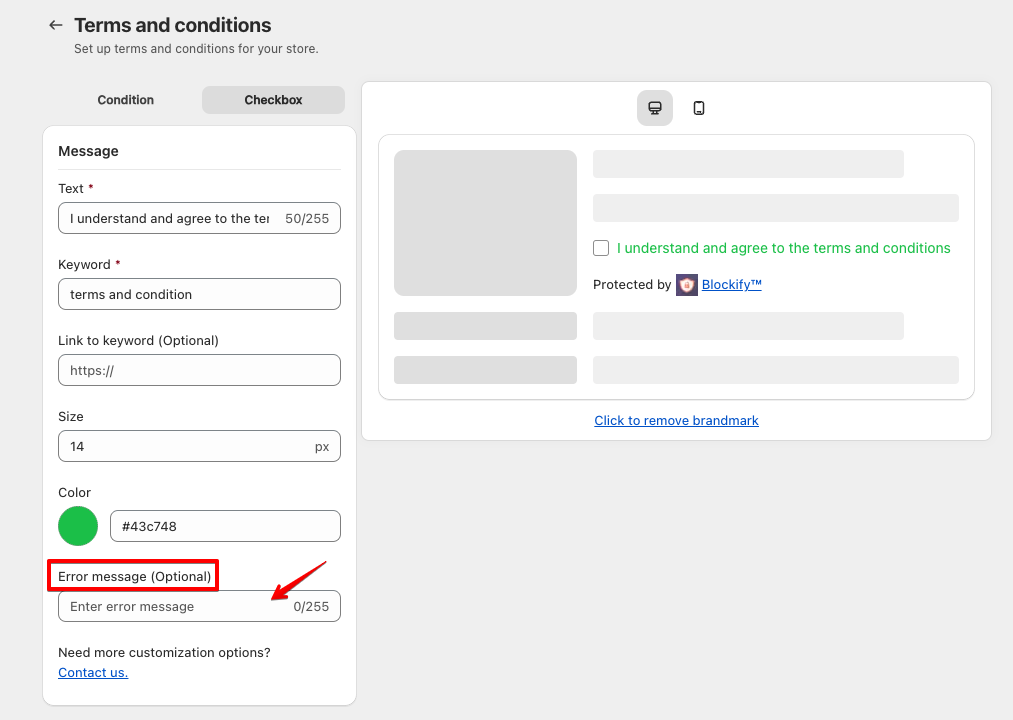
- (Optional) Set an Error Message that appears if the customer does not check the box.

3. Managing the Checkout Page (Shopify Plus Only)

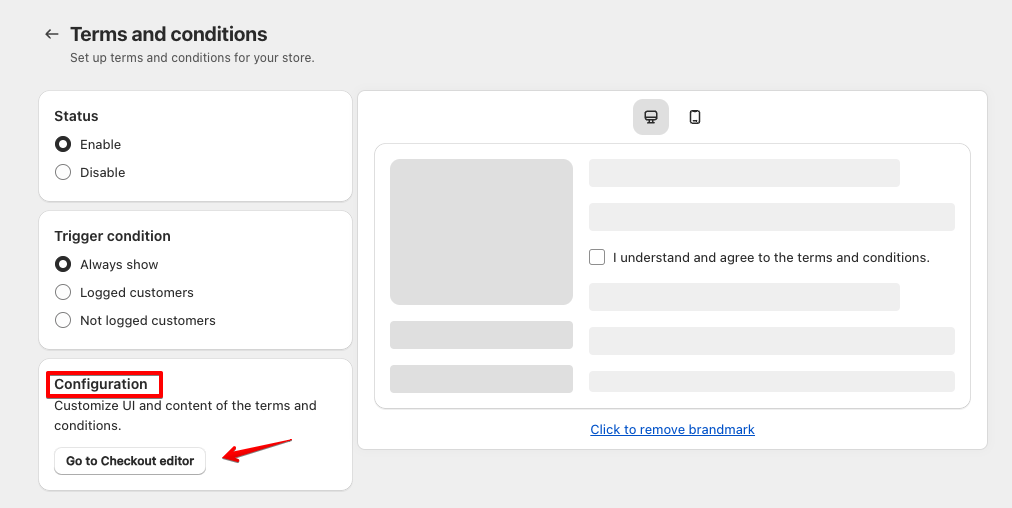
Step 1: Setting up terms and conditions display
Set the status and condition the same as the terms and conditions on the product page and cart page.

Step 2: Editing the Displayed Message
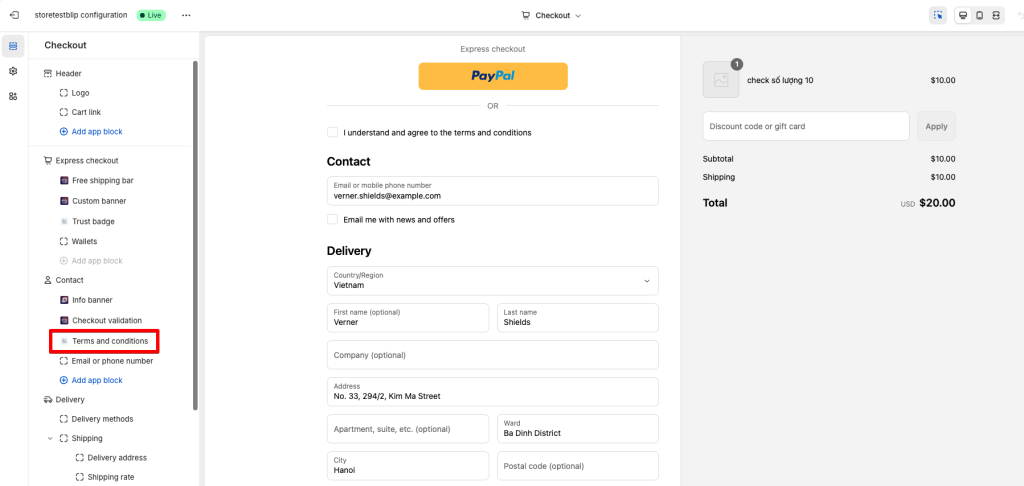
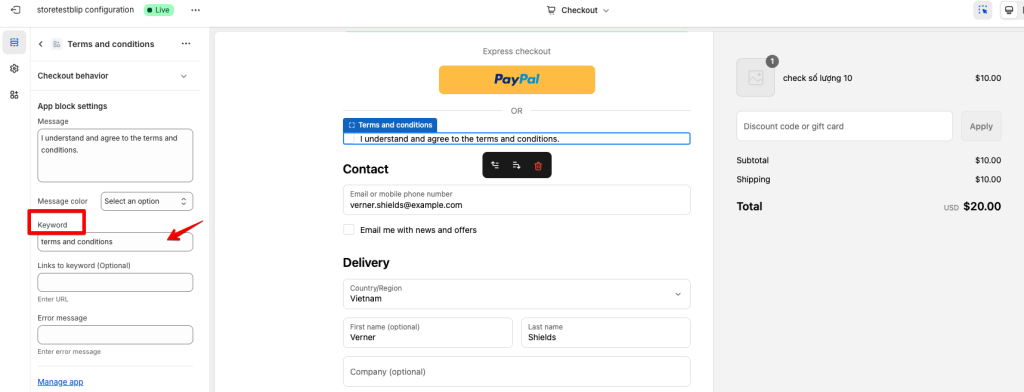
- In the Configuration section, click Go to Checkout Editor.

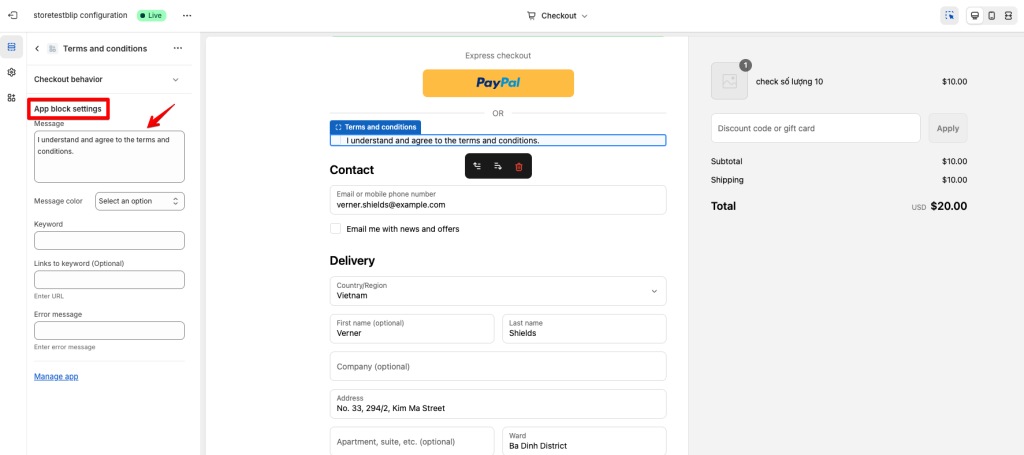
- Under App block settings, enter the message in the Message field (e.g., “I understand and agree to the Terms and Conditions”).


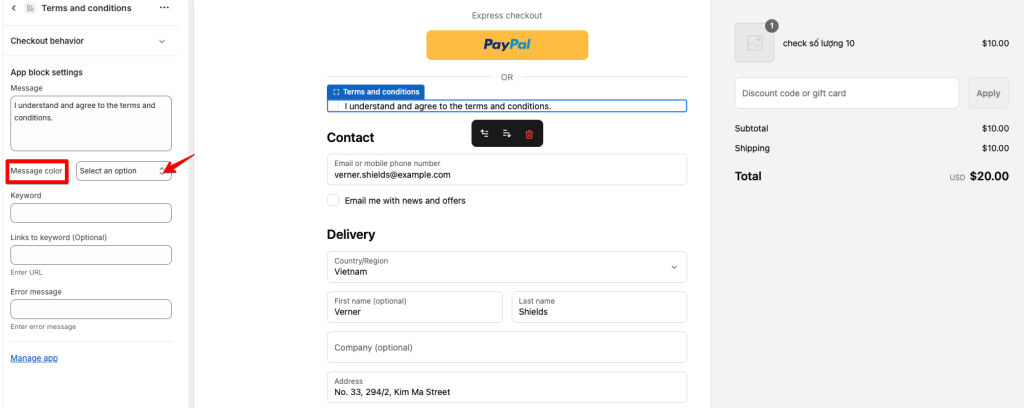
- Customize the message color using the Message color option. Select an option:
- Info (Default)
- Warning
- Success
- Critical

Step 3: Adding a Link to the terms and conditions page
- Enter a keyword (e.g., “terms and conditions”) in the Keyword field.

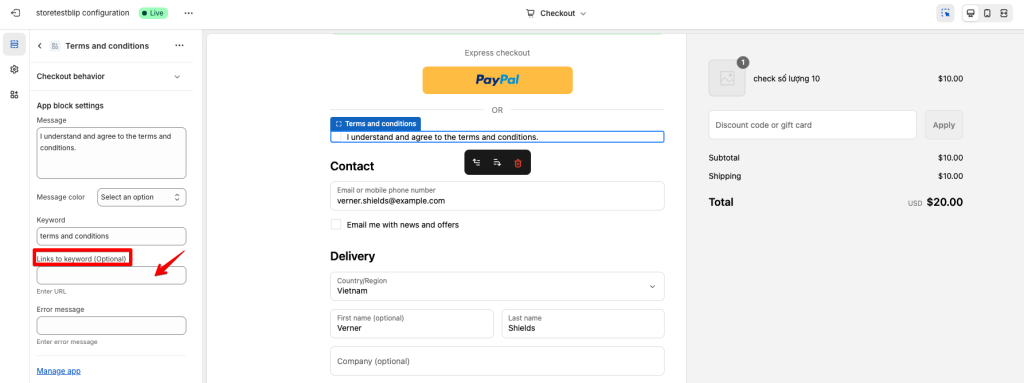
- If you want to link to a specific terms and conditions page, enter the URL in the Links to keyword (Optional) field.

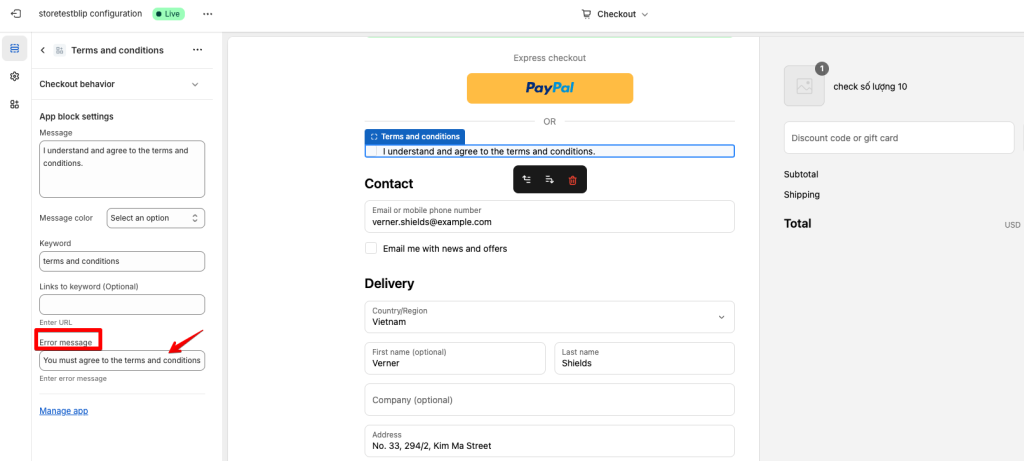
- In the Error message field, enter the text to be displayed when a customer tries to proceed without checking the box (e.g., “You must agree to the terms and conditions to continue”).

4. Save and Test the feature
- After completing the setup, click Save to apply the changes.

- Test the checkout process to ensure the terms and conditions checkbox appears as expected.



